- Clonar el repositorio.
- Guardar los cambios en local.
- Subir los cambios que se han hecho en local al repositorio.
- Descargar, desde el repositorio, los cambios que hayan hecho otros.
- Resolver conflictos en el código.
- Crear ramas, para poder trabajar en una versión paralela del mismo proyecto.
¿Qué es Visual Studio Code?
Visual Studio Code es un editor de código, desarrollado por Microsoft. A pesar de estar creado por la marca de la ventana, Visual Studio Code es un proyecto multiplataforma (sirve para cualquier Sistema Operativo) y de código abierto. Depues de usarlo se pudo comprobar que es un editor de código muy ligero, potente y con muchas características, entre ellas como puede ser la de vincular nuestros repositorios (webappdesign.es, 2019).
Para descargarlo, se puede acceder desde el siguiente enlace. Descarga aquí Visual Studio Code.A continuación un video en el cual podrás conocer algunos aspectos básicos de visual studio code.
Vinculando VSC con GIT
Crear un repositorio: En primera medida es necesario tener un repositorio creado, para lo cual debemos tener cuenta en GItHub. Remítete al enlace Lecturas - GitHub, sino aún no tienes la cuenta o no sabes como crear un repositorio.
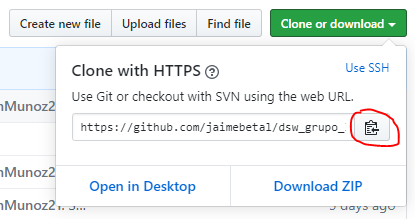
Descargar (clonar) el repositorio en local Con el repositiro creado, debemos entonces desde visual studio code, clonarlo (descargarlo) en nuestro pc. Para ello debemos obtener el enlace de nuestro repositorio desde GitHub. Nos dirigimos a nuestra cuenta, luego al repositiro que hemos creado y buscamos la opción que que dice "Clone or download". Pulsamos sobre éste y copiamos la URL que nos aparece. (webappdesign.es, 2019).
 Betancurt, J. (2019). URL Clonar Repositorio. Obtenido de
Elaboración Propia
Betancurt, J. (2019). URL Clonar Repositorio. Obtenido de
Elaboración Propia
Ahora, abrimos Visual Studio Code. En el menú superior, hacemos clic sobre “Ver > Paleta de comandos”
(Ctrl + Shift + P) En el desplegable que aparece, escribimos “Git: Clone” y pulsamos ENTER en el teclado.
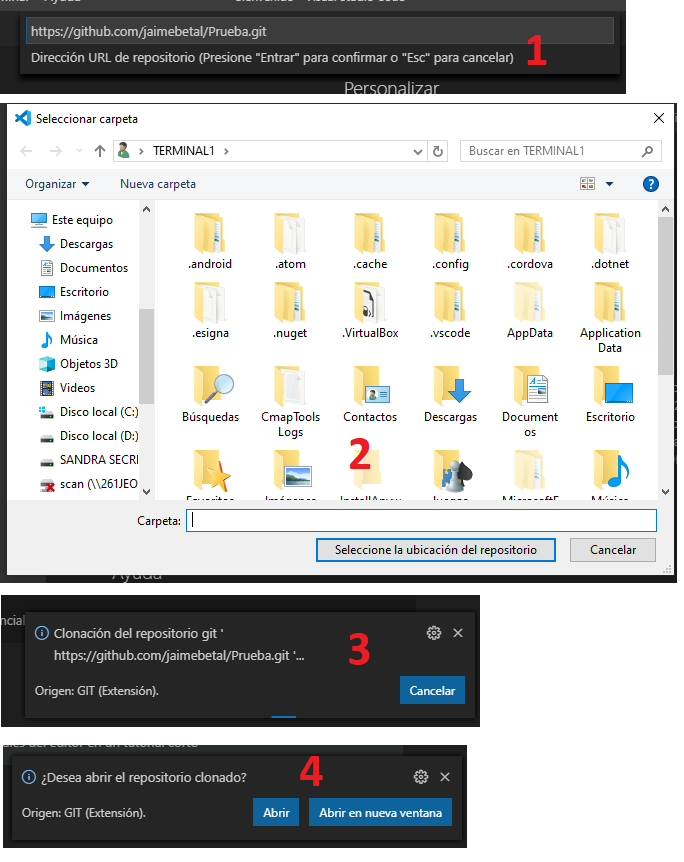
A continuación, nos pedirá que indiquemos la URL del repositorio. Pegamos la que se copió en la plataforma
GitHub y damos ENTER1.
Por último, nos pedirá también que indiquemos la carpeta de nuestro equipo en la que queremos descargar el repositorio. Indícamos la ruta y ENTER de
nuevo2.
Una vez esté descargado, preguntará si queremos añadirlo a nuestro espacio de trabajo. Hacemos clic en Abrir
o si deseamos que éste abra una nueva ventana de Visual Studio Code4.
 Betancurt, J. (2019). URL Clonar Repositorio. Obtenido de
Elaboración Propia
Betancurt, J. (2019). URL Clonar Repositorio. Obtenido de
Elaboración Propia
 Betancurt, J. (2019). Almacenar cambios. Obtenido de
Elaboración Propia
Betancurt, J. (2019). Almacenar cambios. Obtenido de
Elaboración Propia
Guardar los cambios (commit)
Luego de estar trabajando con los archivos del proyecto y luego de haber añadido nuevo código y eliminado
el que no nos sirve, es hora de guardar los cambios en GIT localmente.
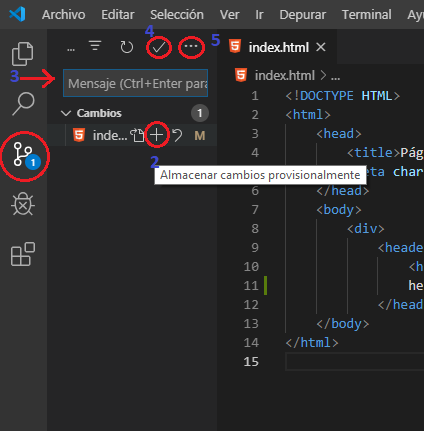
Primero localizamos el ícono de "Control de código fuente", en la barra lateral izquierda de Visual Studio Code1. A continuación se mostrarán
los archivos con cambios. Frente a cada uno se desplegará una serie de opciones. Seleccionamos
el (+) que nos almacerá los cambios provisionalmente2.
(webappdesign.es, 2019).
Subir los cambios al repositorio externo (push)
El siguiente paso es subir los cambios del repositorio local al repositorio externo, para que así el resto de miembros del equipo puedan ver lo que se ha hecho y descargar localmente en su pc los cambios que se han agregado. Para ello, siguiendo dentro del apartado de Git, pulsamos sobre los tres puntos5 que aparecen junto al check que hacía el commit y luego a la opción “Push”. Con esta acción ya habremos subido al repositorio externo los cambios. (webappdesign.es, 2019).
Descargar cambios del repositorio externo (pull)
Al igual que acabamos de hacer, el resto de miembros de tu equipo también habrán subido sus cambios al repositorio externo, por lo que para poder verlos, necesitamos descargarlos al repositorio local. Para ello, dentro del apartado de Git, pulsamos sobre los tres puntos que aparecen junto al check que hacía el commit y luego en la opción “Pull”. Con esta acción ya descargaremos los cambios en nuestro repositorio local. Es recomendable realizar esta acción siempre que se inicie Visual Studio Code y antes de comenzar a trabajar, por si alguno de los compañeros ha realizado algún cambio en el código. (webappdesign.es, 2019).