Las Hojas de estilo en cascada (Cascading Style Sheets)
es un lenguaje que describe la presentación de los documentos estructurados en hojas de estilo para diferentes métodos
de interpretación, es decir, describe como se va a mostrar un documento en pantalla, por impresora, por voz (cuando la
información es pronunciada a través de un dispositivo de lectura) o en dispositivos táctiles basados en Braille.
Se usa para definir y crear
la presentación de un documento estructurado escrito en lenguaje de marcado, es muy usado
para establecer el diseño visual de los documentos web.
(masadelante.com, 2019).
CSS es una tecnología usada por muchos sitios web para crear páginas visualmente atractivas interfaces de usuario y/o aplicativos móviles. Sirve para darle más vida a un sitio web. Estos CSS están diseñados principalmente para marcar la separación del contenido del documento y la forma de presentación de éste, tanto como las capas, los colores y las fuentes, buscando mejorar la accesibilidad y flexibilidad en la presentación de un sitio. (wikipedia.org, 2019).
Selector: especifica que elementos HTML van a estar afectados por esa declaración, de manera que hace de enlace entre la estructura del documento y la regla estilística en la hoja de estilo.
Declaración: va entre corchetes y especifica la información de estilo que indica cómo se va a ver el selector. En caso de que haya más de una declaración se usa punto y coma para separarlas.
Propiedad o Atributo y Valor: Dentro de la declaración, la Propiedad o Atributo define la interpretación del elemento asignándosele un cierto Valor, que puede ser color, alineación, tipo de fuente, tamaño..., es decir, especifican qué aspecto del selector se va a cambiar. (masadelante.com, 2019).
CSS es una tecnología usada por muchos sitios web para crear páginas visualmente atractivas interfaces de usuario y/o aplicativos móviles. Sirve para darle más vida a un sitio web. Estos CSS están diseñados principalmente para marcar la separación del contenido del documento y la forma de presentación de éste, tanto como las capas, los colores y las fuentes, buscando mejorar la accesibilidad y flexibilidad en la presentación de un sitio. (wikipedia.org, 2019).
¿Cómo funciona?
El lenguaje CSS se basa en una serie de reglas que rigen el estilo de los elementos en los documentos estructurados, y que forman la sintaxis de las hojas de estilo. Cada regla consiste en un selector y una declaración, esta última va entre corchetes y consiste en una propiedad o atributo, y un valor separados por dos puntos.Selector: especifica que elementos HTML van a estar afectados por esa declaración, de manera que hace de enlace entre la estructura del documento y la regla estilística en la hoja de estilo.
Declaración: va entre corchetes y especifica la información de estilo que indica cómo se va a ver el selector. En caso de que haya más de una declaración se usa punto y coma para separarlas.
Propiedad o Atributo y Valor: Dentro de la declaración, la Propiedad o Atributo define la interpretación del elemento asignándosele un cierto Valor, que puede ser color, alineación, tipo de fuente, tamaño..., es decir, especifican qué aspecto del selector se va a cambiar. (masadelante.com, 2019).
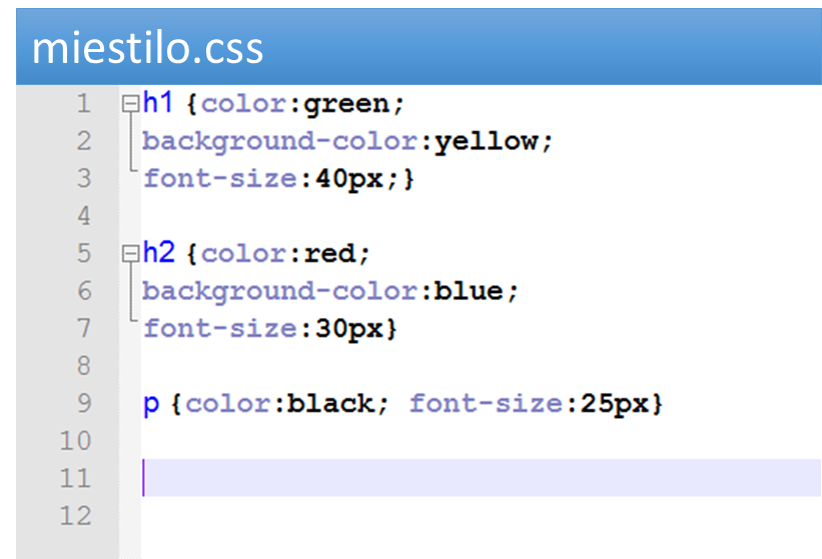
Ejemplo:

[britolw] (2016). Definición de CSS [Archivo de Imagen]. Obtenido de
https://misapuntesyacimientos.wordpress.com/2016/02/19/efectuando-enlaces-a-hojas-de-estilo-en-cascada-css/
Como Aplicar Los CSS a una pagina web
[codigofacilito]. (2012). Aplicar CSS a una página web [Archivo de Video]
Obtenido de: https://youtu.be/kAhGO6IAQFg