Muchos de nosotros conocemos HTML como un lenguaje de programación, pero en realidad no lo es.
Se trata de la siglas que corresponden a HyperText Markup Language, es decir, Lenguaje de Marcas de Hipertexto, que hace
referencia al lenguaje para la elaboración de páginas web. HTML sirve para indicar como va ordenado el contenido de una
página web. Esto lo hace por medio de las marcas de
hipertexto las cuales son etiquetas conocidas en inglés como tags.
(codigofacilito.com, 2015).
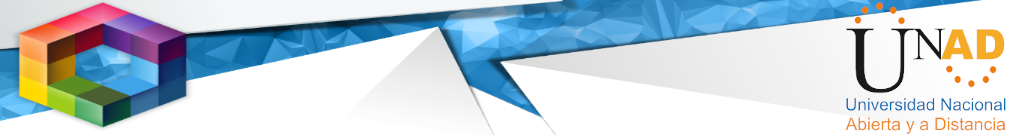
HTML es un lenguaje formado por elementos, los cuales nos ayudan a estructurar y dar significado a las partes de un documento HTML, estos elementos a su vez están conformados por contenido, etiquetas y atributos. Las etiquetas nos sirven para delimitar el inicio y el fin de un elemento <>, por ejemplo para indicar el inicio de un párrafo <p>, y la etiqueta de cierre </p> para indicar el fin de un párrafo. (devcode.la, 2019).
 https://es.wikipedia.org/wiki/HTML#/media/Archivo:Etiquetas_en_HTML.png
https://es.wikipedia.org/wiki/HTML#/media/Archivo:Etiquetas_en_HTML.png
<html> Define el inicio del documento HTML, lo que le indica al navegador que lo que viene a continuación debe ser interpretado como codigo HTML. En teoría lo que define el tipo de documento es el DOCTYPE que significa el tag de raiz.
<script> incrusta un script en una web o llama a uno mediante un src="url-del-script".
<head> Define la cabecera del documento, esta cabecera suele contener información que no se muestra al usuario. Dentro de esta podemos encontrar otras etiquetas como:
<title> que define el título de la página, <link> que vincula el sitio para hojas de estilo o íconos, <style> que es para colocar estilos internos a la página usando CSS.
<body>define el contenido principal o cuerpo del documento.
<article> representa una composición auto-contenida en un documento, página, aplicación o en el sitio que se destina para distribuir de forma independiente.
Otro tipo de etiquetas que nos ayudan mucho en nuestro diseño son: <h1> a <h6> para encabezados o títulos. <table> define una tabla, <tr>, <td> fila y columna de una tabla. <a> define un hipervínculo o enlace. <img> agregar imágenes. <li>,<ol>,<ul> son etiquetas para listar. Existen otras etiquetas que permiten estructurar el docuento y que depende del diseño a daásee al sitio, el programador o diseñador determinará o no su uso. (wikipedia.org, 2019).
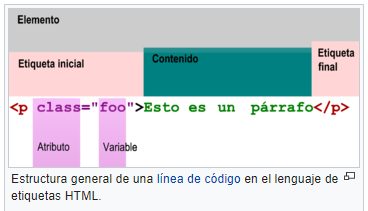
HTML es un lenguaje formado por elementos, los cuales nos ayudan a estructurar y dar significado a las partes de un documento HTML, estos elementos a su vez están conformados por contenido, etiquetas y atributos. Las etiquetas nos sirven para delimitar el inicio y el fin de un elemento <>, por ejemplo para indicar el inicio de un párrafo <p>, y la etiqueta de cierre </p> para indicar el fin de un párrafo. (devcode.la, 2019).
 https://es.wikipedia.org/wiki/HTML#/media/Archivo:Etiquetas_en_HTML.png
https://es.wikipedia.org/wiki/HTML#/media/Archivo:Etiquetas_en_HTML.png
Etiquetas
A continuación se nombran algunas de las etiquetas utilizadas en código HTML. Cabe tener en cuenta que un código de HTML se debe iniciar con la etiqueta <html> y terminar con esta misma </html><html> Define el inicio del documento HTML, lo que le indica al navegador que lo que viene a continuación debe ser interpretado como codigo HTML. En teoría lo que define el tipo de documento es el DOCTYPE que significa el tag de raiz.
<script> incrusta un script en una web o llama a uno mediante un src="url-del-script".
<head> Define la cabecera del documento, esta cabecera suele contener información que no se muestra al usuario. Dentro de esta podemos encontrar otras etiquetas como:
<title> que define el título de la página, <link> que vincula el sitio para hojas de estilo o íconos, <style> que es para colocar estilos internos a la página usando CSS.
<body>define el contenido principal o cuerpo del documento.
<article> representa una composición auto-contenida en un documento, página, aplicación o en el sitio que se destina para distribuir de forma independiente.
Otro tipo de etiquetas que nos ayudan mucho en nuestro diseño son: <h1> a <h6> para encabezados o títulos. <table> define una tabla, <tr>, <td> fila y columna de una tabla. <a> define un hipervínculo o enlace. <img> agregar imágenes. <li>,<ol>,<ul> son etiquetas para listar. Existen otras etiquetas que permiten estructurar el docuento y que depende del diseño a daásee al sitio, el programador o diseñador determinará o no su uso. (wikipedia.org, 2019).


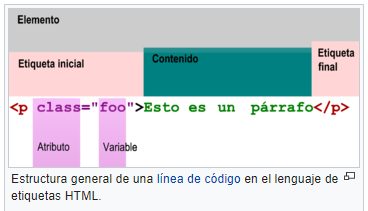
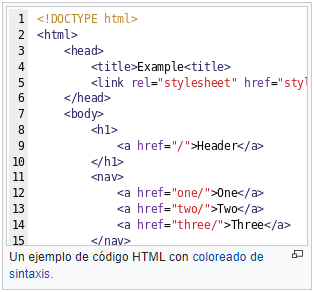
https://es.wikipedia.org/wiki/HTML#/media
/Archivo:HTML_source_code_example.svg
vinkula.com. (s.f). O.V.I. Estructura del código HTML5 [Archivo de Imagen]. Recuperado de
https://vinkula.com/estructura-del-codigo-html5-anatomia-de-una-pagina-web/
Introduccion a HTML
[Tu Area De Informatica]. (2016). Curso: Aprende HTML desde cero - 1. Introducción al HTML
Obtenido de: https://www.youtube.com/watch?v=fG7rCJRzZMs&feature=youtu.be